CSS es un lenguaje utilizado en la presentación de páginas
web, es decir, el lenguaje que permite cambiar su aspecto. Se basa en una serie de reglas con una sintaxis específica
para poder ser entendida por los navegadores. Cada
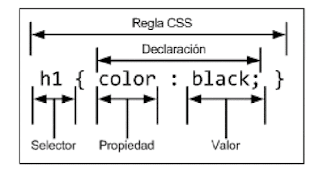
regla está compuesta por un selector y la declaración. La declaración a su vez está compuesta
por una propiedad y su valor.
selector{propiedad:valor}
Entendámoslo mejor con un ejemplo:
Imagina a varias personas dentro de una
casa, entre ellas dos mujeres María y Carmen y queremos cambiarle el aspecto
sólo a María, cambiar su color de cabello de marrón a amarillo. El selector
seria el cabello pero debo especificar bien que es el de María sino cambiara el
de Carmen también.
Cabello
de María = color amarillo
Esto es lo que hace CSS seleccionar un
objeto de nuestro documento HTML (de nuestra página web) y ponerle un tinte,
cambiarle el aspecto para que lo visualicemos así, pero en sí sigue siendo ese
objeto (el cabello de María con su color original marrón)
▪ Regla: cada uno de los estilos que componen una hoja de
estilos CSS.
▪ Selector: indica el elemento o elementos HTML a los que se
aplica la regla CSS.
▪ Declaración: especifica los estilos que se aplican a los
elementos. Está compuesta por una o más propiedades CSS.
▪ Propiedad: permite modificar el aspecto de una
característica del elemento.
▪ Valor: indica el nuevo valor de la característica
modificada en el elemento.
La declaración indica "qué hay que hacer" y el
selector indica "a quién hay que hacérselo"
Por esta razón es que se les denomina
Hojas de Estilo
Y en cascada porque
Las propiedades de estilo pueden estar
escritas en varios sitios (en varios lugares de la página web o de la hoja de
estilo) y dependiendo del sitio, afectan a más o menos elementos.
Cuando un elemento está contenido en otro
(por ejemplo, un párrafo <p> dentro de una división <div>), al
elemento de dentro se le aplican también las propiedades definidas para el
elemento de fuera (al párrafo <p> se le aplicarían las propiedades
definidas para la división <div>).
Dos reglas distintas pueden ser de
aplicación a un mismo elemento (por ejemplo, a un párrafo <p> con clase
nombre, le es de aplicación tanto el selector .nombre como el selector p).
Es decir, van posicionadas como una
cascada y mientras más cerca este de la selección más será tomado en cuenta.
En este tutorial contendrá:
- Cómo incluir CSS en un documento HTML
- El Modelo caja de texto
- Algunas Propiedades
- Selectores básicos
- Selectores avanzados